OUTILS NUMERIQUES
Weather 3D, une application web internet pour la production et la visualisation interactive en trois dimensions d’objets météorologiques.
Quelques considérations sur nos habitudes de représentation de l’atmosphère
Presque la totalité de la masse de l’atmosphère terrestre est concentrée en dessous de 50km d’altitude. Tous les phénomènes météorologiques se produisent dans cette minuscule tranche de gaz dont la finesse nous apparaît clairement si on compare ses dimensions aux quelques 6400 km du rayon de notre planète.
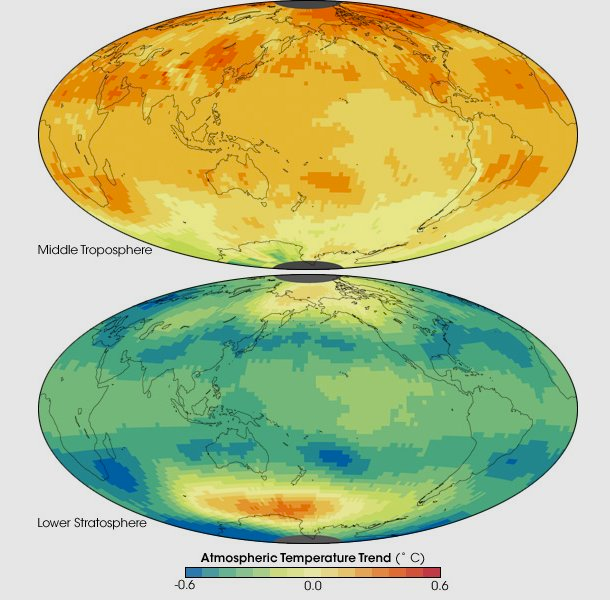
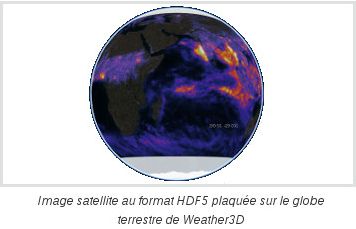
C’est pourquoi nous avons pris l’habitude de représenter l’atmosphère comme une feuille papier plaquée sur le globe terrestre. Il s’agit d’une représentation en deux dimensions, classique désormais pour nombre de données météorologiques, des images satellite aux images radar en passant par les champs de température ou de pression.

Représentation en 2D de l’atmosphère
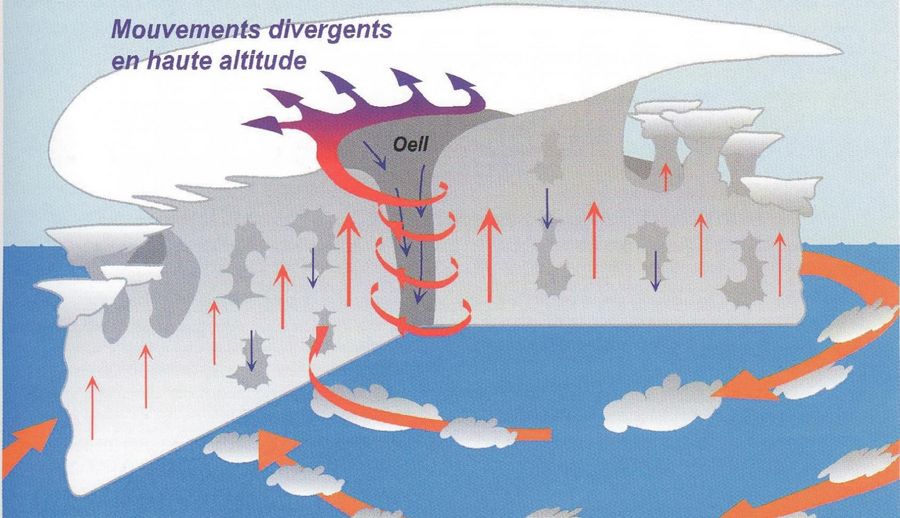
Et pourtant, les scientifiques connaissent l’importance de la troisième dimension, indispensable pour comprendre finement la plupart- des phénomènes météorologiques

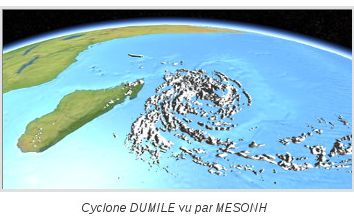
Représentation en 3D d’un cyclone
Les modes de représentation de la dimension Z
La solution la plus simple pour visualiser des données en trois dimensions consiste à fabriquer des coupes horizontales ou verticales de l’objet étudié. C’est une solution pratique qui présente cependant deux inconvénients majeurs.
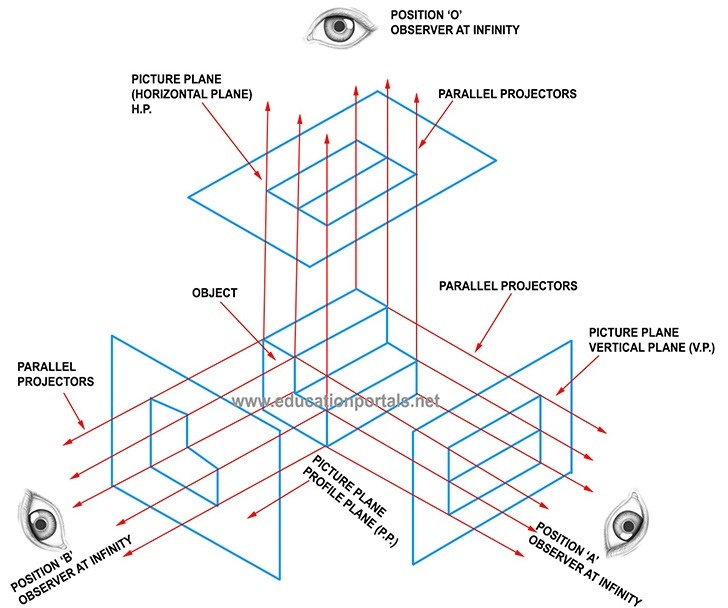
La reconstitution mentale de l’objet réel à partir de quelques plans de coupe n’est jamais aisée. Essayez donc de vous représenter avec précision une maison à partir des vues de côté et de dessus. Il s’agit pourtant dans ce cas d’un objet plutôt simple, alors imaginez l’effort à fournir pour des objets complexes et irréguliers comme peuvent l’être les objets météorologiques.

Représentation d’un objet3D sous forme de plans 2D
D’autre part, il arrive souvent que le météorologiste rate la zone d’intérêt de l’objet étudié parce qu’aucun de ses plans de coupe ne traverse cette région. Pour remédier à ce problème, certains multiplient à l’infini le nombre de coupes, ce qui est très pénalisant en termes de temps
C’est pourquoi des outils 3D performants ont vu le jour, comme Paraview, MET.3D ou encore MEVA. Ils permettent de visualiser directement en trois dimensions des phénomènes météo. Cependant, même si ces outils 3D offrent des fonctionnalités très étendues, ils présentent aussi des inconvénients qui peuvent être bloquants dans certaines circonstances.
Tout d’abord, la plupart de ces outils sont des applicatifs standalone. Ils doivent être installés sur l’ordinateur de l’utilisateur. Le système d’exploitation de la machine doit accepter ou être modifié afin d’accepter cette installation.
Ensuite ces outils présentent une courbe d’apprentissage ardue. L’utilisateur doit investir beaucoup de temps pour comprendre le fonctionnement de l’application, mais aussi pour comprendre les formats des fichiers ou la façon de les organiser. Il devra parfois en amont effectuer nombre de manipulations informatiques pour que les données puissent être digérées par l’application.
Enfin, la représentation simultanée de plusieurs objets en trois dimension n’est pas toujours facile. Outre les échelles, les unités et les axes à faire correspondre, les projections géographiques restent un casse-tête. Pourtant en météorologie la représentation simultanée du terrain (du relief) et du phénomène météo est indispensable si on souhaite comprendre l’influence du premier sur le second.
Les avantages de Weather 3D
C’est dans ce contexte que Weather-3D a été développé au LACy.
Weather 3D fonctionne sur n’importe quel navigateur webGL, c’est à dire sur n’importe quel navigateur capable de supporter les spécifications de représentations en 3 dimensions. La bonne nouvelle est que la plupart des navigateurs modernes répondent à ces spécifications webGL.
Weather3D est intuitif. Son apprentissage est rapide et l’utilisateur ne se préoccupe pas des formats de données, des dimensions ou des projections.
Weather3D inclut un système de projection géographique et un modèle de terrain sur lequel l’utilisateur colle des tuiles à la Google Map.
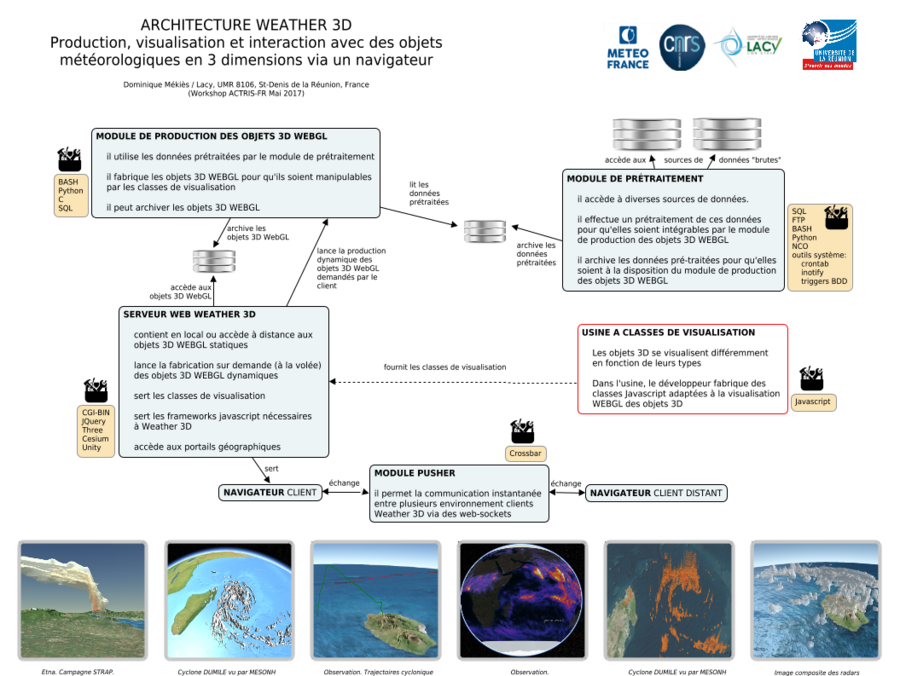
L’architecture de Weather3D
Weather3D est un applicatif web modulaire. Chaque module peut fonctionner indépendamment des autres. Ainsi, l’upgrade d’un module n’a pas d’influence sur les autres modules.

Architecture globale de Weather3D telle qu’elle a été présenté au workshop Actris de mai 2017
Les trois modules fondamentaux de Weather3D sont les suivants:
Le module de pré-traitement récupère les données de différentes sources et sous différents formats. Le rôle du module de pré-traitement est d’homogénéiser les données en les remodelant sous un format “commun” unique avant de les archiver.
Le module de production 3D accède aux données archivées en format “commun” pour produire les objets météorologiques 3D correctement projetés, au format webGL, donc directement assimilables par les navigateurs webGL
Le serveur Weather3D organise les objets webGL et les met à la disposition du navigateur du client.
Deux autres modules particuliers composent Weather3D:
l’usine à fabriquer les classes de visualisation. Ce module est dédié au développeur. Il permet de fabriquer aisément de nouvelles classes de visualisation pour des données particulières qui n’auraient pas été prévues dans la chaîne de production de Weather3D
le module de travail collaboratif permet des réunions en mode “skype” sur des situations météorologiques particulières. Les internautes, même distants de milliers de kilomètres mais connectés à ce module peuvent visualiser le même phénomène météorologique et interagir simultanément sur cet objet. On peut ainsi par exemple imaginer des brieffings météo en 3D et à distance entre divers services météorologiques
Quelques cas d’usage
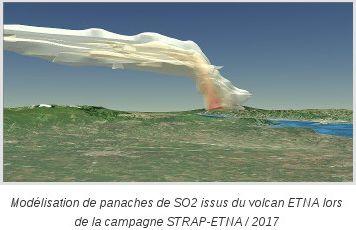
Visualisation de données 3D calculées par les modèles


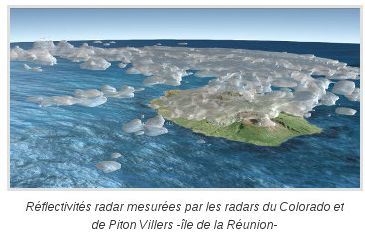
Visualisation de données 3D mesurées
Visualisation à différentes échelles (de la très petite échelle – quelques kilomètres – à la plus grande – échelle du globe -)
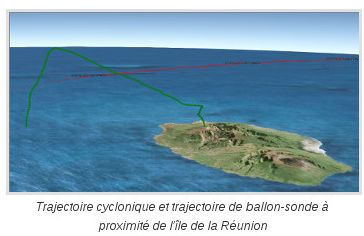
Visualisation d’objets 1D dans un espace 3D comme les trajectoires de ballons-sondes ou les trajectoires de systèmes dépressionnaires


- Visualisation de données 2D dans un espace 3D comme les image satellite “plaquées” sur la sphère terrestre en 3D
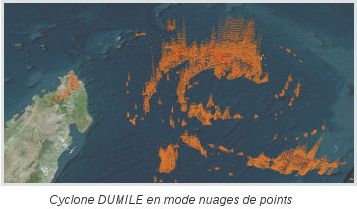
Visualisation des données 3D sous différents modes (iso-surfaces ou nuages de points)


Caractéristiques techniques de Weather3D
Weather3D dispose de 2 type de contrôles:
les contrôles sous forme de lignes de commandes via un terminal écrit en javascript. Les lignes de commandes permettent l’accès à la donnée. En effet les données sont aujourd’hui tellement nombreuses qu’en choisir une parmi d’autres devient rapidement un processus fastidieux. Il faux cocher des séries de cases à cocher, cliquer sur une multitude de boutons, dérouler des menus et des sous-menus pour définir le modèle, la version, le run, l’échéance, la variable, le niveau etc. à visualiser. La ligne de commandes permet de choisir les objets en une seule “phrase” et il est prévu dans une prochaine étape de passer de la ligne de commande à la reconnaissance vocale pour demander au serveur, en langage naturel, l’objet à visualiser.
Les contrôles sous forme d’interfaces graphiques sont utilisés pour gérer l’affichage de la donnée récupérée, tel que la couleur, la transparence, l’épaisseur des traits ou des points etc.
Weather3D peut s’utiliser uniquement en ayant accès aux objets webGL. C’est un véritable atout car les données d’origine sont souvent très lourdes et encore aujourd’hui impossibles à faire transiter sur le réseau à des vitesses suffisantes pour permettre des interactions en temps réel ou quasi-réel. Les objets webGL sont beaucoup plus légers et peuvent donc être diffusés sur les réseaux même à faible bande passante.
Cette fonctionnalité permet le travail collaboratif et les interactions à distance.
Enfin, Weather3D offre depuis sa dernière version un module permettant la création de plan de vol puis le déroulement automatique de ces plans de vol et même leur enregistrement au format mp4, ce qui fait aussi de Weather3D un outil de présentation ou de pédagogie. </p>
